Menu
jsHarmony CMS
- Home page
- https://www.jsharmonycms.com/
- Repository
- apHarmony/jsharmony-cms
- Open Source
- Yes
- Type:
- Git-based
- Supported Site Generators:
- Built In






Get started
Get started with a jsHarmony CMS sample site, using Node.js:
Install the jsHarmony CLI, if not already installed:
npm install -g jsharmony-cli
Create an empty folder for the project
mkdir cms-sample
cd cms-sample
Install jsharmony-cms-sample:
jsharmony create project cms-sample
Start the server by running:
jsharmony create project cms-sample
Features
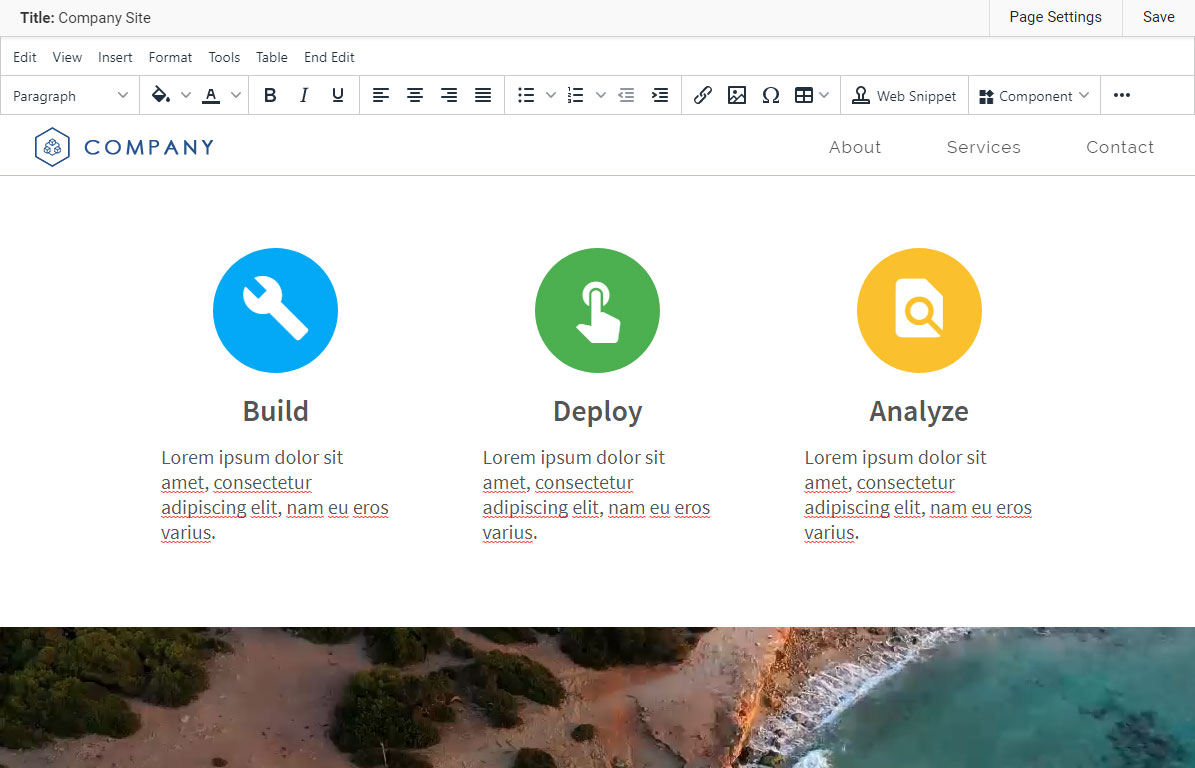
True In-Page Editing Easily edit content with WYSIWYG editor
Headless / Static Pages Static publishing to a variety of endpoints
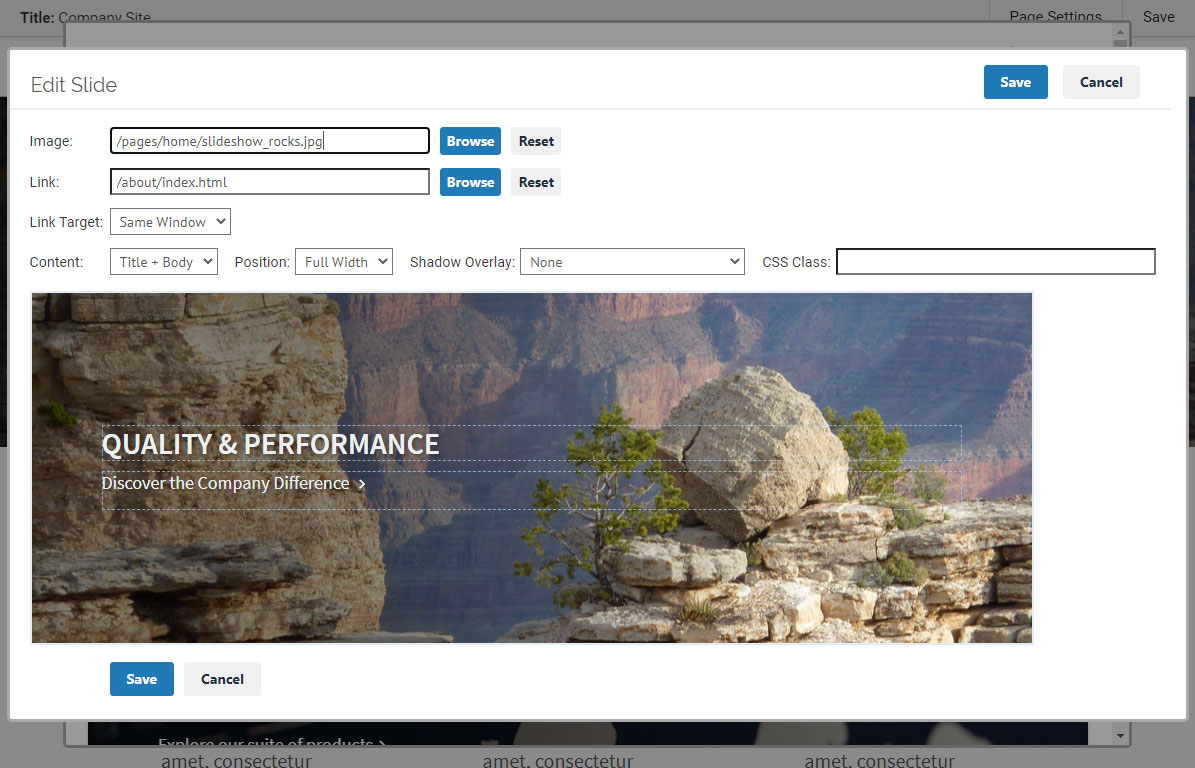
GUI Components Create custom GUI components for your templates
Version Control Built-in mutli-user version control and publishing
Free & Open Source For community collaboration
Multi-database support Postgres, SQL Server, and SQLite
Capabilities
Flexible & Powerful Content Management
-
Add the CMS to an existing site, web application, or HTML template.
-
Edit page content and components in-line in the actual page.
-
Preview exactly how your styles will look in the published site.
Custom Controls
-
Create custom controls for components such as Banners, Slideshows, and Item Listings.
-
Enable end-users to create advanced layouts, while making sure the design will look good in the published site.
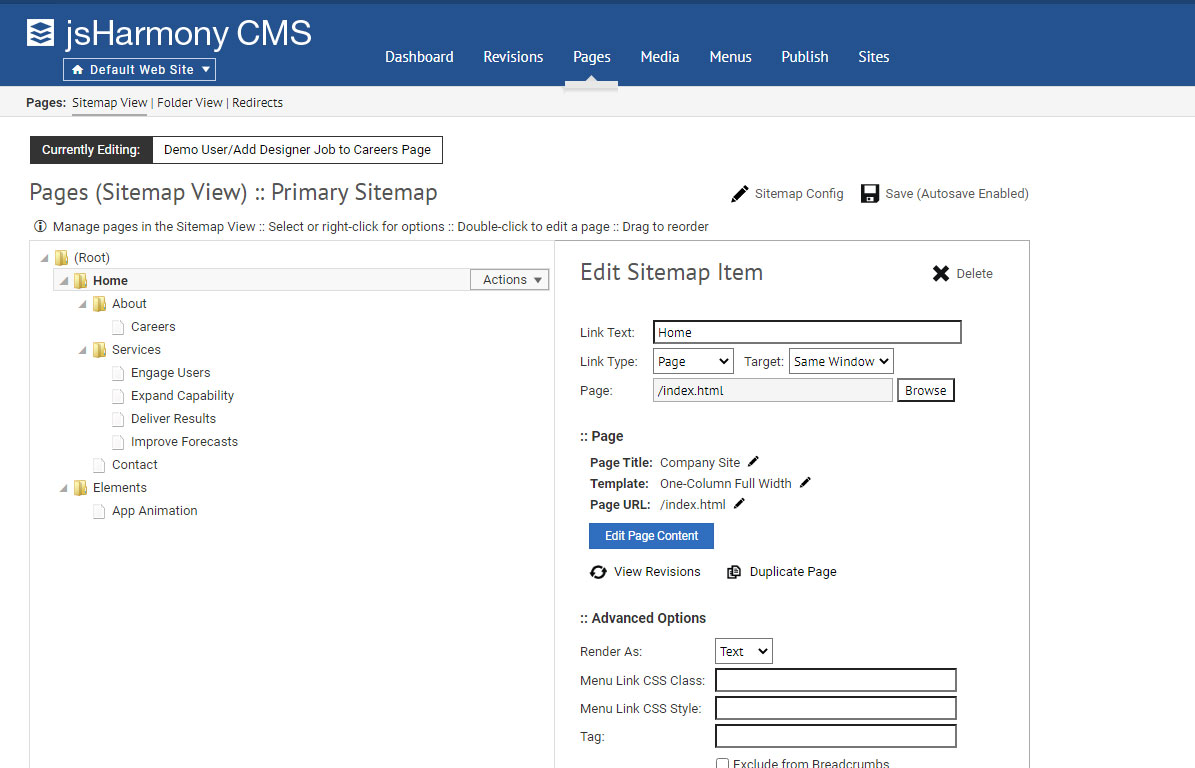
Easy Page Management
- Manage pages in either sitemap or folder view
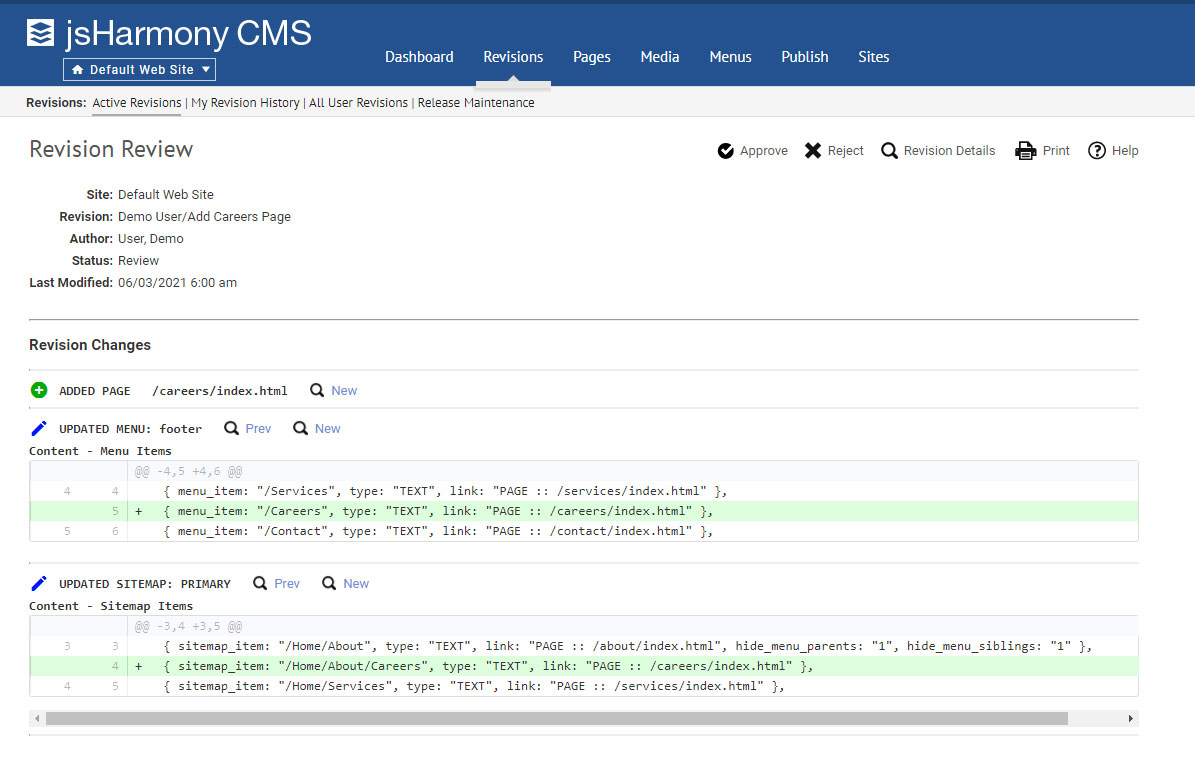
Built-in Version Control
- Group changes across multiple pages into Revisions, and review & merge into a Release.
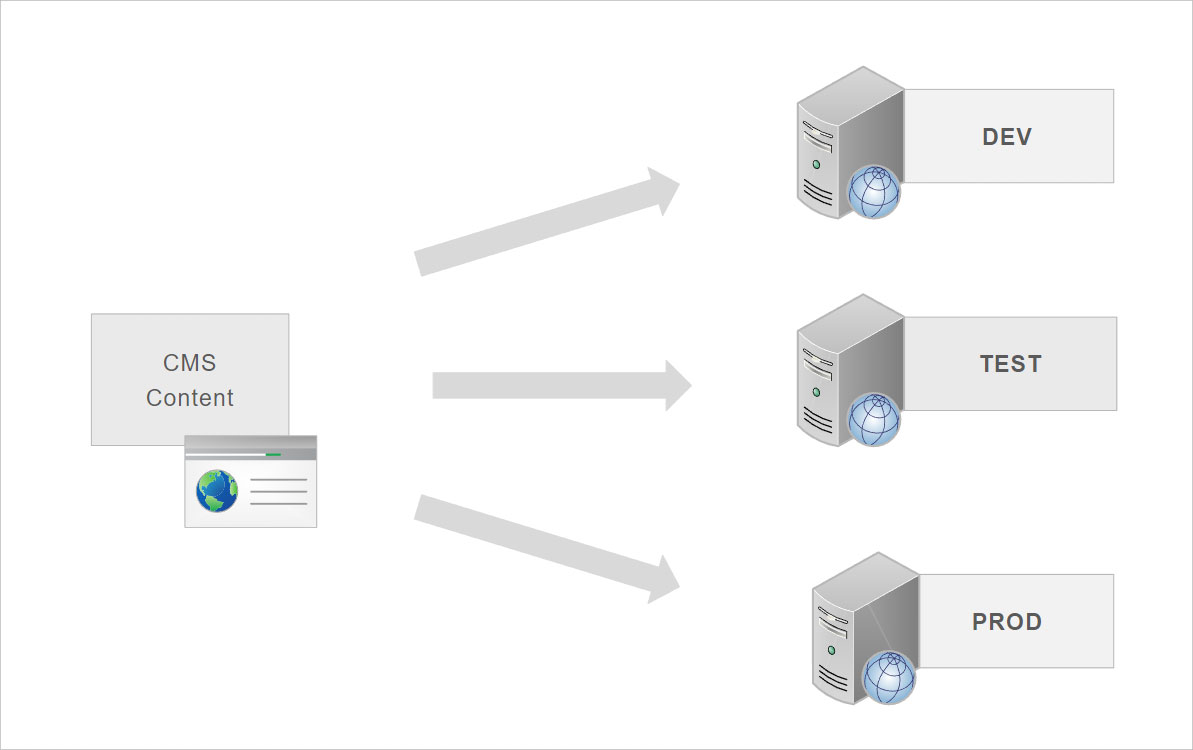
Publish to Multiple Targets
- Publish Revisions to different Deployment Targets, such as Local, Development, Test, and Production.
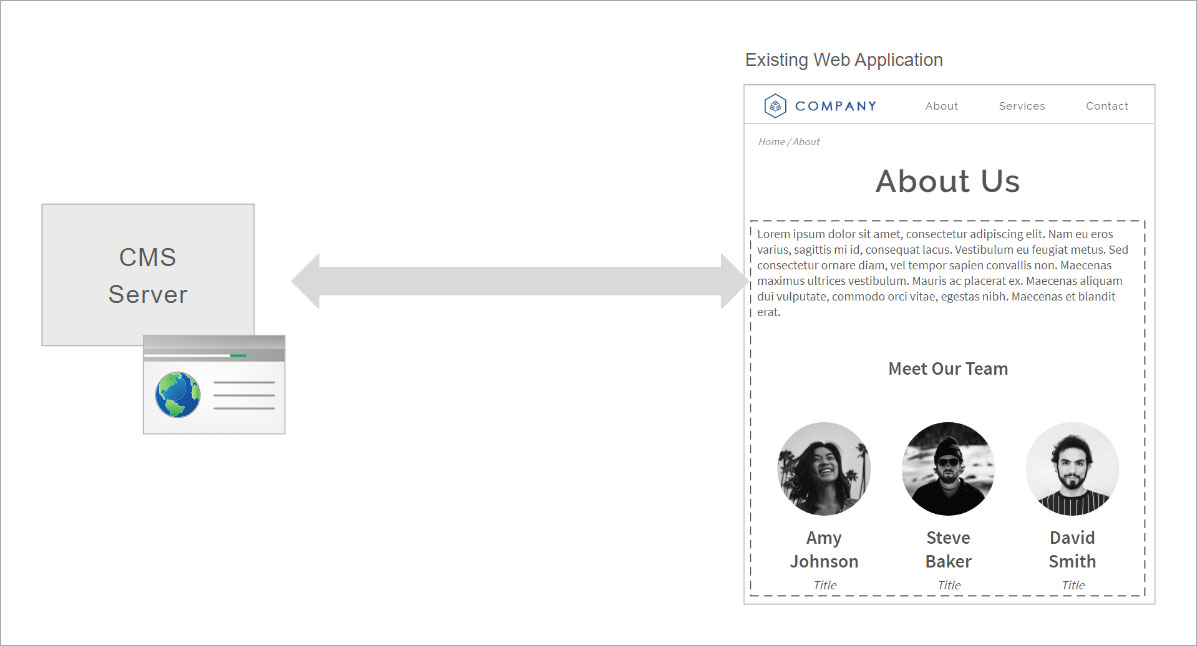
Edit content in existing web applications
-
Integrate the CMS with existing web applications - edit sections of existing pages or add new pages and content.
-
The CMS Page Editor can be embedded in-line in remote websites.
-
SDKs and integration examples are available for a variety of languages and platforms.
Learn more about the jsHarmony CMS
Demo: Explore a demo of the jsHarmony CMS, and try out the Page Editor and interface.
Download: Download the jsHarmony CMS and install your own instance
Resources: Learn more about the CMS with the Getting Started Tutorials, Documentation, and Integration Examples
Find more headless content management systems.